Sørg for at det øverste billede på siden ligger inden for feltet "Header" - kig backend og se, at siden er delt op i Header, Normal og baggrundsbillede
Folkekirkens Skoletjeneste EX // T3CMS
T3CMS DEMO SITE // INSPIRATION // INDHOLDSELEMENTER
VELKOMMEN // IDE MED DENNE SIDE
Denne side er en DEMO-side. Her kan medarbejdere fra de folkekirkelige skoletjenester finde inspiration til opbygning af deres egne hjemmesider samt projekthjemmesider under domænet: fs-oest.dk
Ideen er, at man kigger på "frontend" og spotter de elementer, man kunne tænke sig at lægge ind på sin egen hjemmeside. Derpå man man kopiere dem fra demosiden og indsætte elementerne på egne sider. Alternativt kan man kigger rundt frontend de andre skoletjeneste-hjemmesider eller projekt-hjemmesider og lade en fra support-gruppen kopiere elementer/opsætninger ind på den hjemmeside, man selv arbejder på.
Skrifttype: Open sans Normal

Billedet har en aspect-radio på 3:2
Support

Når du er redaktør på en af fs-øst.dk's undersider og har brug for hjælp til opsætning eller andet, skal du kontakte en af administratorerne.
Sidsel (Køge)
Helle Marie (Vestegnen)
Charlotte Hitzner (Roskilde)
Jesper (Holbæk)
Rikke K (Næstved)
Anne-Sofie (Gladsaxe)
T3CMS

Vores udbydder hedder T3CMS. Udviklerne Jakob og Jesper har igennem 17 år givet support til Anne-Sofie og i de seneste 8 år også til resten af fs-øst-brugerne.
Vi har en support-aftale, som de fire administratorer må bruge.
Desuden har t3cms en aftale med Webto.dk, som løser større udviklingsopgaver for os.
Det koster

Hvis I skal have hjælp, skal I i udgangspunktet spørge administratorerne. Hvis I ringer direkte til T3CMS faktureres det. Dog er der den undtagelse, at man ved overflytning/nyopsætning af ens site, har inkluderet support.
Vi udvikler sammen!

Fs-øst bygger på, at vi hjælper og deler viden med hinanden. Er man ansat i en folkekirlige skoletjenste øst for Storebælt og med i landsnetværket indgår man i arbejdsfællesskabet. Man kan få support af administratorerne og desuden mødes vi årligt til en eller flere arbejdsdage, hvor vi eksperimenterer med, hvad siderne kan.
Eksempel på farvede bokse
Når du skal farve en boks, skal du sætte enten
- sætte en farvekode (fx. #115C73)
- vælge en prædefineret farve i boks-elementet
Ved samme lejlighed kan du vælge skriftfarven.
Du kan finde farverne ved at installere en color-picker: https://chrome.google.com/webstore/detail/color-picker/clkoagfbjkilljcajbbielofkeokbhma/related?hl=da
PS: Dette billede har en aspect-radio på 4:3

Indsæt et facebook-feed
Hvis du kigger backend kan du her se, hvordan man indsætter et face-book-feed på en hjemmeside.
I HTML-koden kan man selv sætte feedets højde og dermed bestemme, hvor meget af fb, der skal vises.
Skrifttype: Droid sans normal
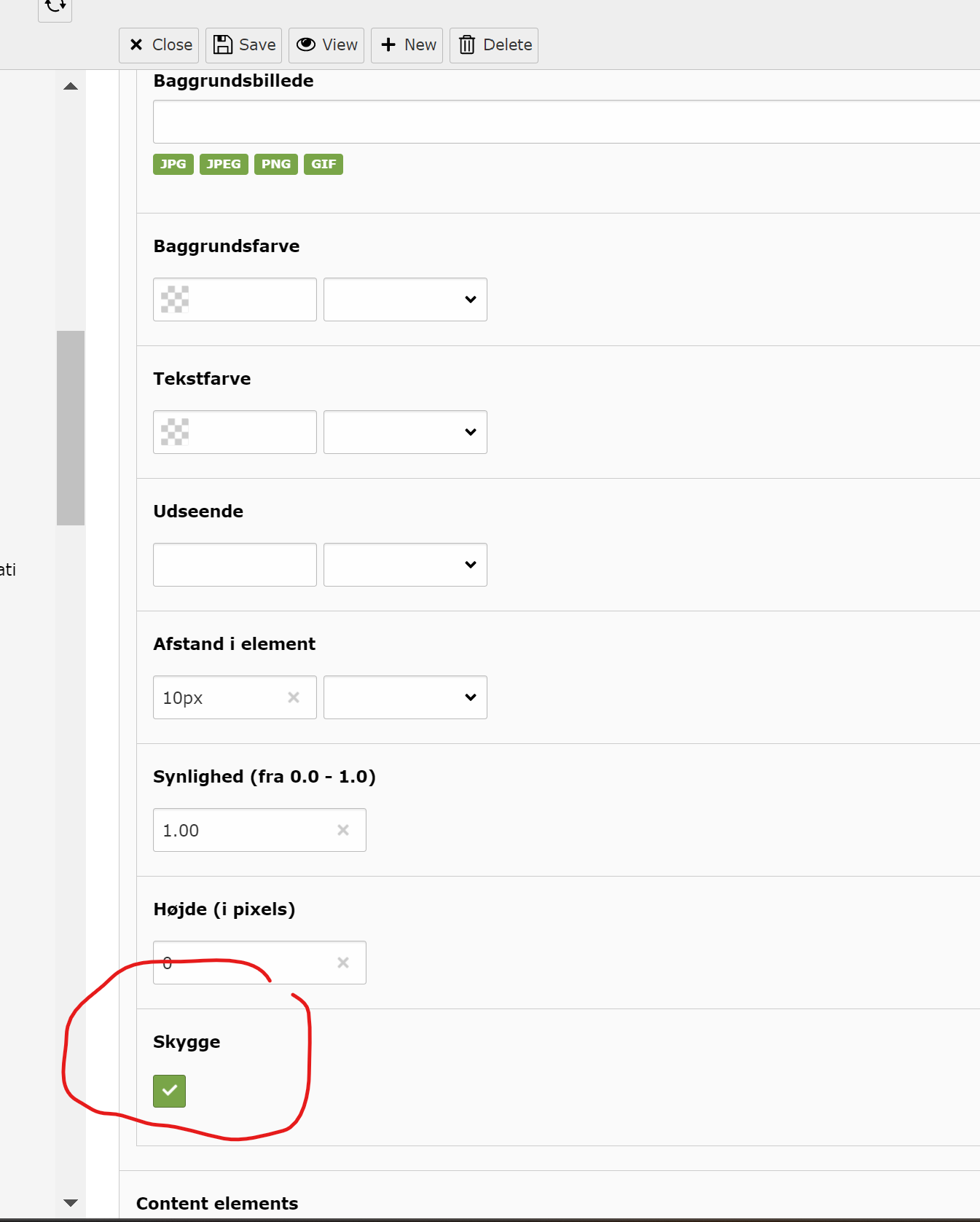
Skygge og "knapper"
Her nedenfor ses et eksempel på en form for knapper.
Det er også et eksemel på, hvordan man sætter "skygge" på en boks.
Det gør man i elementet "kasse". Samme sted, hvor man sætter farven på en boks. Under farvevælgeren og der hvor man sætter afstande og mellemrum, er der en tjekbok hvor man kan sætte skygge på. Eksemplet ses her og på "knapperne" nedenfor.
Skrifttype: Robot Slab normal
SITES
Find os på YOUTUBE
Her ser I, hvordan man indsætter en film fra you-tube eller vimeo.
Hvis du vil indsætte en film på en hjemmeside, skal du altså først have den uploadet til en ekstern filmviser (youtube eller Vimeo) og derefter linke til den film.
Dette element er et eksempel på en spaletefordeling på 33/66
Skrifttype: Shadow Into Light (normal)
Eksempel på farvede bokse
Når du skal farve en boks, skal du sætte enten
- sætte en farvekode (fx. #115C73)
- vælge en prædefineret farve i boks-elementet
Ved samme lejlighed kan du vælge skriftfarven.
Du kan finde farverne ved at installere en color-picker: https://chrome.google.com/webstore/detail/color-picker/clkoagfbjkilljcajbbielofkeokbhma/related?hl=da
PS: Dette billede har en aspect-radio på 4:3
Skrifttype: Allieron normal
Ting tager tid
Hkdkdkakal lfdlld


INDSKOLING
HVAD LAVER PRÆSTEN?

INDSKOLING
RØDHALSEN

MELLEMTRIN
LYDSPOR

INDSKOLING
JULEKALENDEREN
Eksempel på slider
Nedenfor ses en "Footer".
Den er en god måde at afrunde sine sider på. Sørg for, at der ligger den samme footer på alle undersider.
Man kan lave footeren som en "reference"-boks, hvilket betyder, at hvis man retter i den eet sted, rettes det i alle footere.
Skrifttype: Calibri
Folkekirkens Skoletjeneste i xxx | xxxvej 101 | xxx BY
ERROR: Content Element with uid "90161" and type "fluidcontent_content" has no rendering definition!